WMTS map tile services
LINZ Basemaps supports WMTS version 1.0.0. While best suited for use in GIS apps, WMTS can also be deployed in Javascript clients.
Visit the Open Geospatial Consortium website for information about the standard.
If you're looking for step-by-step instructions for using WMTS in GIS apps, you can follow the same process we describe for using LINZ Data Service WMTS in QGIS and ArcGIS Desktop.
WMTS URL syntax
https://basemaps.linz.govt.nz/v1/tiles/{tileset_name}/WMTSCapabilities.xml?api={api_key}
|
Required parameters |
Description |
Values |
|---|---|---|
|
tileset_name |
Unique identifier of the LINZ Basemaps map tiles API |
'aerial' |
|
api_key |
Insert your allocated API key |
|
Example request: Retrieve map tiles via WMTS
As an example, a complete URL for a WMTS request for the Aerial Imagery map tile API would look like the following. Simply replace the api_key placeholder with your own.
https://basemaps.linz.govt.nz/v1/tiles/aerial/WMTSCapabilities.xml?api={api_key}
XYZ map tile services
LINZ Basemaps supports XYZ style requests, for integration of our APIs in mapping clients such as Leaflet and OpenLayers. Some of the latest versions of GIS apps also now support XYZ map tiles services.
XYZ URL syntax
https://basemaps.linz.govt.nz/v1/tiles/{tileset_name}/{crs}/{z}/{x}/{y}.{format}?api={api_key}
|
Required parameters |
Description |
Values |
|---|---|---|
|
tileset_name |
Unique identifier of the LINZ Basemaps map tiles API |
'aerial', ‘topographic’ |
|
crs |
Tileset projection to request |
'2193' (for NZTM2000); or '3857' (for Web Mercator) |
|
z |
Specifies the tile's zoom level, as described in the Tileset schema |
|
|
x y |
Specifies the tile's column {x} and row {y}, as described in the Tileset schema |
|
|
format |
Format to request |
Aerial: 'png'; 'jpeg'; 'webp'; Vector: pbf |
|
api_key |
Insert your allocated API key |
|
Example request: Retrieve map tiles via XYZ
As an example, a complete URL for a XYZ request for the Aerial Imagery map tile API in WGS84 would look like the following. Simply replace the api_key placeholder with your own.
https://basemaps.linz.govt.nz/v1/tiles/aerial/3857/9/502/321.png?api={api_key}
Vector tile map services
LINZ Basemaps supports StyleJSON version v8 for integration of our vector-based Topographic Basemap into GIS Applications (QGIS) and JavaScript clients.
Vector tile style URL syntax
https://basemaps.linz.govt.nz/v1/tiles/{tileset_name}/{crs}/style/{style_name}.json?api={api_key}
|
Required parameters |
Description |
Values |
|---|---|---|
|
tileset_name |
Unique identifier of the LINZ Basemaps map tiles API |
'topographic’ |
|
crs |
Tileset projection to request |
''3857' (for Web Mercator) |
|
style_name |
Style to use |
‘topographic’ |
|
api_key |
Insert your allocated API key |
|
Vector tile tileURL syntax
https://basemaps.linz.govt.nz/v1/tiles/{tileset_name}/{crs}/tile.json?api={api_key}
|
Required parameters |
Description |
Values |
|---|---|---|
|
tileset_name |
Unique identifier of the LINZ Basemaps map tiles API |
'topographic’ |
|
crs |
Tileset projection to request |
''3857' (for Web Mercator) |
|
api_key |
Insert your allocated API key |
|
Example request: Retrieve vector tiles for use in QGIS
Step 1: Install QGIS >= 3.16
Step 2. Open Browser Panel (View -> Panels -> Browser)

Step 3. Add vector map connection
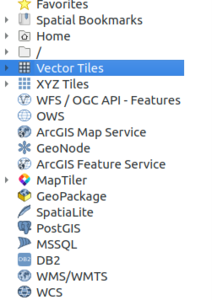
- Right click “Vector Tiles” and select “New Generic Connection”
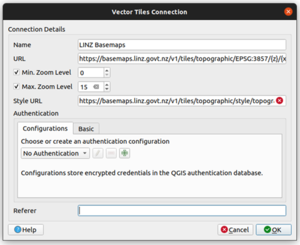
- Fill in the name, URL, min zoom, max zoom, and optional style URL.
- URL:
https://basemaps.linz.govt.nz/v1/tiles/topographic/EPSG:3857/{z}/{x}/{y}.pbf?api={api_key} - Style URL:
https://basemaps.linz.govt.nz/v1/tiles/topographic/EPSG:3857/style/topographic.json?api={api_key} - Min.Zoom: 0
- Max.Zoom: 15
- URL:

Adding attribution
You must properly attribute and link to LINZ and our data sources when using the LINZ Basemaps API. Mapping libraries like Leaflet and OpenLayers do not do this for you automatically, so you must add it yourself.
This example for Leaflet uses the attribution control and addAttribution function to add attribution for the LINZ Aerial Imagery Basemap:
var credits = L.control.attribution().addTo(map); credits.addAttribution('© <a href="//www.linz.govt.nz/linz-copyright">LINZ CC BY 4.0</a> © <a href="//www.linz.govt.nz/data/linz-data/linz-basemaps/data-attribution">Imagery Basemap contributors</a>');